Cara Membuat Slider Dengan Bootstrap Full Halaman
Ini adalah video KEEMPAT dari seri tutorial web design dengan menggunakan Framework BootstrapPada video keempat ini kita akan membahas cara membuat slider a. Belajar Mendesain Logo Brosur Majalah Edit Foto.
 Membuat Slider Boootstrap Carousel Dengan Php Mysql S Widodo Com Digital Marketing Jasa Web Lampung
Membuat Slider Boootstrap Carousel Dengan Php Mysql S Widodo Com Digital Marketing Jasa Web Lampung
Membuat Slider Responsive Dengan CSS.

Cara membuat slider dengan bootstrap full halaman. Selamat pagi teman teman selamat datang lagi di tutorial warung belajar masih dalam seri tutorial bootstrap 4 dalam tutorial kali ini kita akan membahas mengenai cara membuat Carousel dengan bootstrap Carousel atau biasanya kita mengenal dengan istilah slideshow Carousel digunakan untuk menampilkan gambar gambar yang diberi effect slide Carousel biasanya ditampilkan di halaman web. Saat ini sudah banyak website atau situs yang menggunakan layoutdesain full screen background latar belakang. Biasanya carousel di letakkan pada halaman depan sebuah website.
Nah saya juga pernah menuliskan tentang membuat slider image dengan bootstrap. Slideshow atau Slider biyasanya dibuat untuk animasi pada artikel atau beita pada website atau hanya sekedar untuk menampilkan banner website. Untuk menggunakan class dengan kombinasi class lainnya gunakan class table ditambah dengan.
Pertama siapkan beberapa file gambar yang akan kita tampilkan pada slider carousel nantinya. Kamu pingin tahu cara membuat full screen background image gambar latar belakang. Slider versi ini sangat sederhana dan jenis ini sangat ringan karena ukurannya kecil sehingga loading halaman website atau blog berjalan normal.
Cara Membuat Tooltip Gambar dengan Bootstrap 4. Seperti yang kita tahu cukup sulit untuk membuat gambar slider dengan cara manual namun semua berubah ketika Bootstrap menyerang. Dan sekarang saya akan memberikan Tutorial SANGAT MUDAH Cara Membuat Slide Show dengan Bootstrap 3 yang menunjukan bagaimana mudahnya membuat slide show dengan Bootstrap 3.
Sangat banyak website atau situs yang menggunakan atau membuat slideshowcarousel pada halaman website mereka untuk mempromosikan sebuah produk unggulan atau dengan tujuan lainnya. Tutorial Bootstrap Part 14. Ya Kita mulai tutorialnya.
Dengan memanfaatkan komponen slider dan card dari bootstrap dan sedikit styling CSS kita sudah bisa membuat desain dari bootstrap yang menarik yang bisa ditambahkan kedalam halaman website. Ada 2 komponen yang terlibat disini antara lain bootstrap dan flexslider. Pertama kita butuh gambar yang akan kita tampilkan di carousel nanti.
Ini terjadi misalnya pada form Submit dan Cancel pada submit melakukan pemrosesan data sedangkan pada Cancel akan masuk ke halaman tertentu. Di contoh ini saya sudah menyediakan beberapa file gambar dengan nama image1jpg image2jpg image3jpg. Untuk membuat carousel atau slider bootstrap silahkan teman-teman perhatikan syntax berikut.
Murni JavaScript tanpa JQuery dibuat dengan fitur menampilkan gambar otomatis dengan efek transisi fade. Cara Menggunakan Bootstrap 1. Sekarang kita siapkan Alat Dan Bahanya.
Anda pasti sering menjumpai Carousel seperti ini pada website-website berita atau website. Membuat Carousel atau Slider dengan Bootsrap hanya tinggal memanggil perintahnya saja. Content slider ini sangat banyak di.
Tapi setelah saya belajar bootstrap membuat slide show adalah pekerjaan yang sangat mudah. Cara Membuat Dinamis Chart Dengan Menggunakan AngularJs. Pada kesempatan kali ini kita akan mencoba bagaimana Cara Membuat Slider dengan Bootstrap.
Anda hanya perlu memanggil class-class yang sudah ada di dalam file Bootstrap. Dalam postingan sebelumnya saya sudah menunjukkan kepada anda bagaimana membangun galeri gambar secara kustom dengan slickjsHari ini saya akan membahas proses pembuatan animasi responsif layar penuh full-screen slider carousel dengan owljs atau Owl Carousel. Membuat Slider Dengan Bootstrap.
Cara Membuat CorouselSlider Image Responsive Menggunakan Bootstrap 4 Hai ketemu lagi dengan saya dewan komputer dan pada kesempatan kali ini saya akan membahas lagi tentang bootstrap yaitu tentang membuat corousel. Cara Cepat Pintar Membuat Website Tanpa Perlu Basic IT. Nantinya Carousel atau Slider ini sudah bisa digunakan untuk halaman responsive sehingga dapat menyesuaikan tampilan dari device apa website tersebut diakses.
Cara Promosi di Google dan Social Media. Sekarang kita mulai membuat carousel menggunakan Bootstrap. Membuat Carousel Dengan Bootstrap.
Membuat Tabel Dengan Bootstrap. Bootstrap memberikan Anda kemudahan untuk membuat tabel tanpa harus mengetikkan berbaris-baris kode program. Link dengan tampilan button menggunakan bootstrap Dalam membuat aplikasi kita mungkin menemukan adanya suatu form dengan button yang kalau diklik akan masuk ke suatu halaman tertentu.
Membuat Halaman Web Pertama Dengan Bootstrap Posted in Tutorial Bootstrap Life at 10 April 2016 With 0 Comments Setelah sebelumnya admin share artikel Dasar Memulai untuk Belajar Bootstrap next admin akan share Membuat Halaman Web Pertama dengan Bootstrap Ok mari kita mulai tutorialnya. Tahap pertama yang harus kita siapkan adalah beberapa gambar yang ingin kita tampilkan pada slider. Membuat Carousel atau Slider Menggunakan Bootstrap.
Baiklah cukup sekian tutorial bootstrap tentang bagaimana Cara Membuat Kombinasi Slider dan Card Bootstrap 4 semoga bermanfaat dan selamat mencoba. Project membuat slider ini akan saya buat dalam folder slider. Seperti biasa untuk mendapatkan gambaran awal tentang apa yang akan kita bangun lihatlah demo CodePen terkait Lihat versi.
Corousel sendiri adalah slider image atau gambar yang berjalan yang berfungsi sebagai hero banner pada suatu website. Cara Membuat Slider Slideshow Responsive. Carousel atau sering juga di sebut slideshow merupakan proses penampilan gambar-gambar yang di beri efek slide.
Nah pada kali ini saya akan membahas cara membuat full screen background dengan HTML dan CSS. Membuat Carousel atau Slider Dengan bootstrap sungguh mudah karena bootstrapsudah menyediakan nya dari awal dan kita hanya tinggal memanggilnya saja. Membuat Gambar Slider Menggunakan Bootstrap.
Namun kali ini slider yang saya buat ini untuk content artikel. Membuat Carousel Atau Slider Pada Bootstrap. Dalam Tutorial kali ini saya akan menuliskan tentang bagaimana cara membuat Content Slider Dengan Bootstrap dan flexslider.
Langsung saja kita masuk ke tahap cara membuat slider dengan css.
 Responsive Bootstrap Website Tutorial With Full Screen Landing Page Youtube
Responsive Bootstrap Website Tutorial With Full Screen Landing Page Youtube
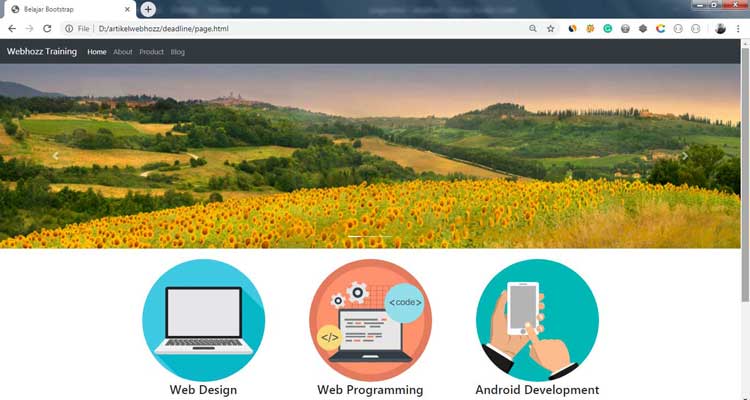
 Belajar Bootstrap Membuat Slideshow Dan Section Webhozz Blog
Belajar Bootstrap Membuat Slideshow Dan Section Webhozz Blog
 Membuat Slider Responsive Dengan Css Malas Ngoding
Membuat Slider Responsive Dengan Css Malas Ngoding
 Membuat Carousel Atau Slider Dengan Bootstrap
Membuat Carousel Atau Slider Dengan Bootstrap
Posting Komentar untuk "Cara Membuat Slider Dengan Bootstrap Full Halaman"